「Adobe Experience Platform Data Collection」(旧称: Launch、以下 Data Collection)は、アドビ社が提供する次世代型タグマネジメントシステムです。
オープンAPIを利用して、アドビ社製品とアドビ社以外の製品をシームレスかつ効果的に連携させることで、従来のタグ管理だけでなく、様々なソリューションとのデータ連携も可能です。
※2022年、「 Launch」はリブランディングされ、「Data Collection」に名称が変わりました。
本記事では、Data Collection 導入済みではあるものの、操作方法がよくわからず困っている方向けに、活用方法についてまとめました。これから導入を検討されている方にも参考になるかと思いますので、ぜひご覧ください。
なお、Data Collection については、こちらの記事でもご紹介していますので、ぜひ参考にしてみてください。
Data Collection の3つの特徴
はじめに、Data Collection の3つ特徴をご紹介します。
1)高い拡張性
エクステンション機能により、様々なソリューションのタグ管理やデータ連携が可能となります。
例えば、Adobe Analytics でカスタムデータを取得する設定や、Facebook、Google広告のタグの設定を、UIに沿って簡単に行うことができます。
2)柔軟な発火ルール設計
複数のマーケティングソリューションを連携したルール設計を行うことができます。
タグの発火条件として設定できる項目が多く、様々な条件設定を組み合わせることで、目的に合わせた発火ルール作成が可能です。
3)公開管理のしやすさ
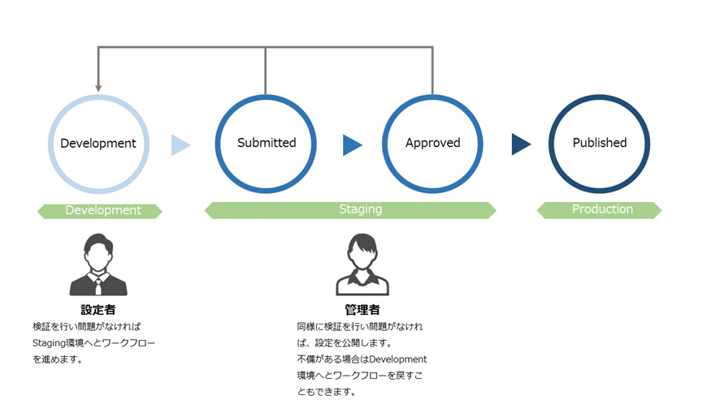
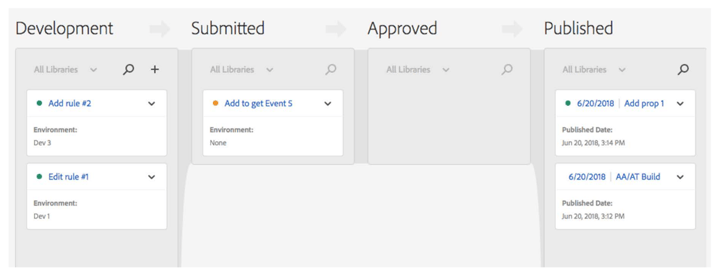
Data Collection は「Development(開発環境)」「Staging(ステージング環境)」「Production(本番環境)」の3つの計測タグを保持しています。
各環境で 検証→承認 というプロセスを経ることで本番環境への公開が可能になるため、設定者と管理者が別々で存在する場合に管理がしやすく、より堅牢な承認プロセスとなっています。
Data Collection の基本操作
ここからは、Data Collection の基本的な操作方法をご紹介します。
ルール(Rules)の設定
Data Collection は、“この条件(if)ならば次のようになる(then)” 形式でルール(Rules)設定をし、データ取得や計測、マーケティングソリューションの発火イベントのコントロールが可能です。
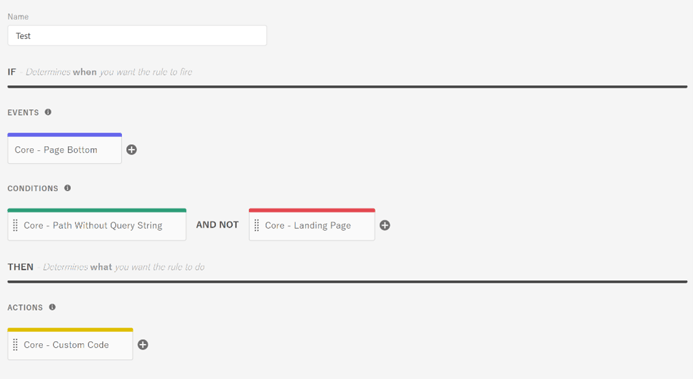
ルールは、「Events」「Conditions」「Exceptions」「Actions」の4つの項目で設定します。
◆If(発火条件)
-Events|発火タイミング
Rulesを起動するための条件を設定します。
「Page Bottom(ページ下部)」や特定の要素のクリックなどを指定することができます。
-Conditions-Regular|発火条件
「Events」よりさらに具体的な条件を設定できます。
特定のページやデータでRulesを起動させたい場合、ここで条件を指定します。
-Conditions-Exception|例外条件
特定のページで発火させないといった除外設定をしたい場合は、ここで条件を指定します。
◆Then(実施条件)
-Actions|発火内容
各拡張機能やタグなど実施したいアクションを設定します。

データ要素(Data Element)の設定
データ要素はページから様々なデータを取得し、ルールに設定したい場合などに使用します。
例えば、ページ名や製品 ID を取得し、ルール設定時に呼び出して活用することが可能です。
広告タグの設定
広告タグを設定する場合はルール画面の「Actions」セクションの「Add」をクリックし、該当タグの設定を行います。

パブリッシュ(Published/公開)対応
設定した内容を公開する場合、大きく以下の流れとなります。

①ライブラリー(Library)の作成
パブリッシュはライブラリー単位で実施されるため、まずはライブラリーの作成が必要です。
②リソース(Resources)の追加
作成したライブラリーに設定情報を紐づけます。紐づけたい設定内容を「Add a Resource」から選択し、追加をしていきます。「Add All Changed Resources」を利用することで、変更した最新の設定を全て紐づけることも可能です。
③開発環境(Development)にて検証
「Build for Development」をクリックすると、ライブラリーの変更が保存され、まず開発環境にてビルドされます。ビルドが行われることで、管理画面上の設定が対応環境にて反映されます。開発環境で検証を行い、問題がなければステージング環境へとワークフローを進めます。
④ステージング(Staging)環境にて検証
ステージング環境は、パブリッシュワークフローの「Submitted」列と「Approved」列に対応します。ステージング環境でも検証し問題がなければ、「Approved」列に存在するライブラリーをビルドしパブリッシュすることで、本番環境に新しい設定が反映されます。
Data Collection での広告タグ設定実例
Data Collection内で広告タグを設定する際の操作方法を具体的にご紹介します。
今回は「https://solutions.dac.co.jp/external-product/adobe-analytics」のURLをもとに設定を行います。
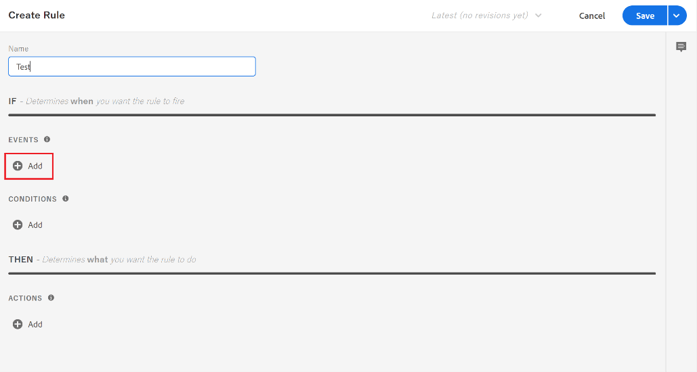
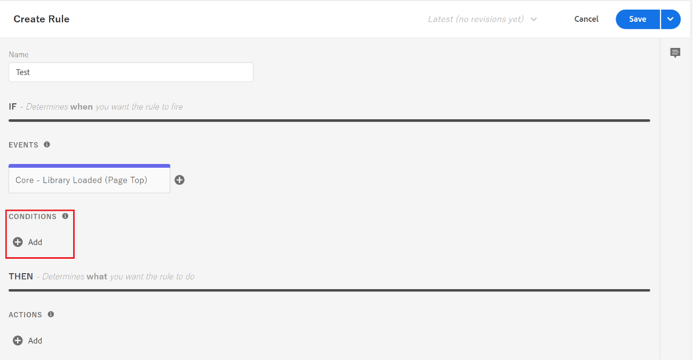
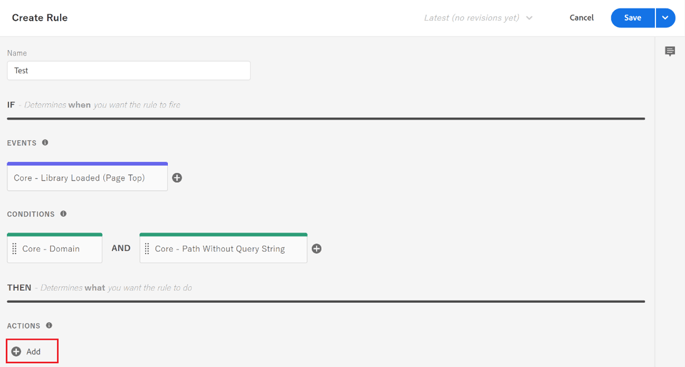
1 .「Rules」タブで、「Add Rule」をクリックします。
2.「Name」フィールドに有効な名前を入力します。今回は「Test」とします。
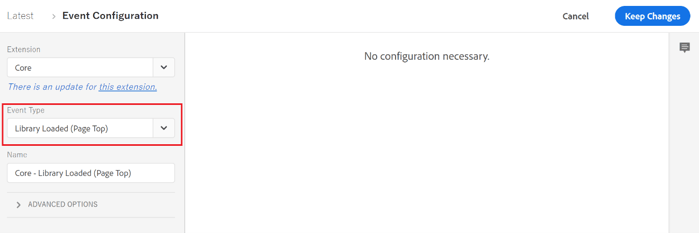
3.「Events」セクションの「Add」をクリック。

「Event Type」から発火させたいタイミングを選択します。今回は「Library Loaded (Page Top)」とします。
※タグによっては「Events」の設定が「Library Loaded (Page Top)」では不適切な場合もあるため、検証を行い正しく動作するかお確かめください。

4.「Conditions」セクションの「Add」をクリック。

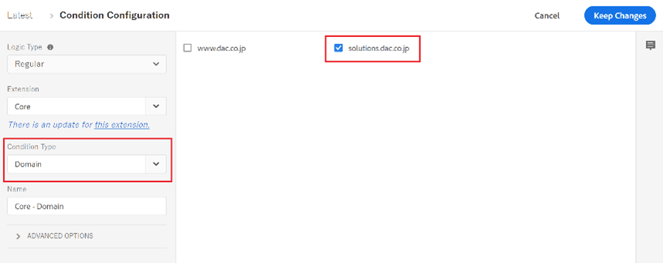
「Condition Type」から「Domain」を選択し、右側に表示される該当ドメインにチェックを入れます。今回の対象URLのドメインである「solutions.dac.co.jp」にチェックを入れます。

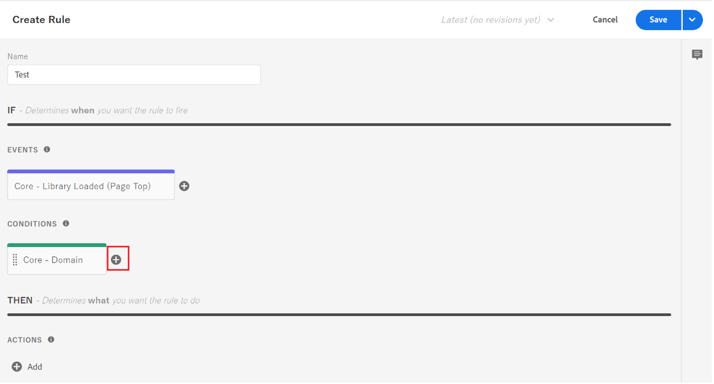
5. 「Conditions」セクションの「+」をクリックし、条件を追加します。

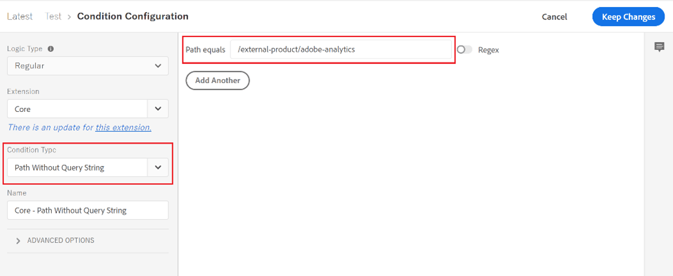
「Condition Type」から「Path Without Query String」を選択し、右側に表示される記入欄に該当URLのパスを入力します。「Regex」にチェックを入れることで、正規表現の入力も可能です。今回の対象URLのパスである「/external-product/adobe-analytics」を入力します。

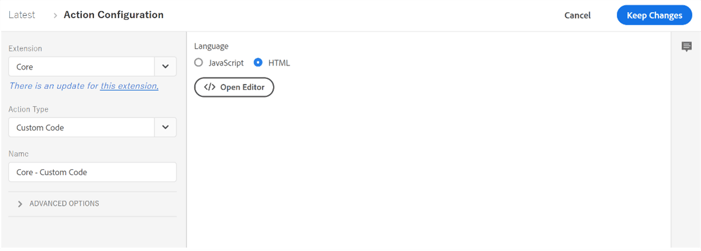
6. ルールが作成できたので、該当のタイミングで発火させたい広告タグをルール画面の「Actions」セクションより追加を行います。

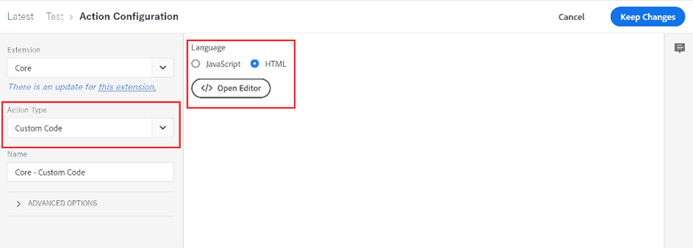
「Add」をクリックし、「Action Type」から「Custom Code」を選択します。「Language」を「HTML」にチェックし、「Open Editor」をクリックします。

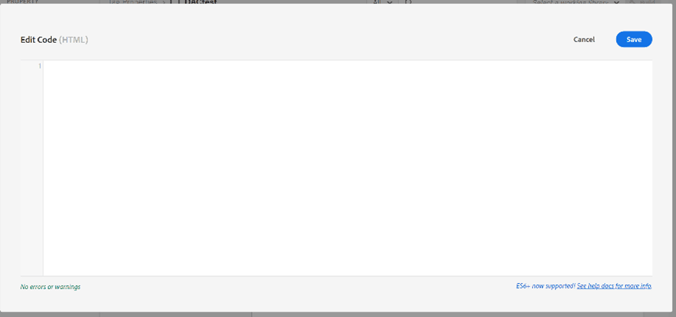
「Edit Code」が開くため、該当タグを記載します。

まとめ
今回はアドビ社のタグマネジメントツール「Data Collection」についてご紹介しました。
「Data Collection」では柔軟なルール設計や、様々なマーケティングソリューションとの連携が簡単に行えます。
DACでは、Adobe Analytics の導入・活用支援のほか、「Data Collection」の導入・実装までサポートしています。また、Adobeをはじめ、タグマネジメントツールの活用等においてお困りごとがございましたら、お気軽にご相談ください。